Translated with the permission of A List Apart Magazine and the author[s]. (Az A List Apart oldal és a szerző engedélyével lefordítva.)
Az eredeti cikk 2007. július 13-a óta elérhető itt.
Tapasztaltad már azt a lehangoló érzést, ami akkor tölt el, amikor rájöttél – egy másodperccel később a kelleténél – hogy nem kellett volna OK-t válaszolnod a „Biztosan ki akar lépni?” kérdésre?
Igen? Nos, jó társaságban vagy – mindenkinek volt már hasonló tapasztalata, így nincs miért szégyenkezned. Nem a te hibád: a szoftvered hibája.

Miért? Mert a szoftvernek tudnia kellene, hogy szokásokat veszünk fel. Tudnia kellene, hogy azután, hogy számtalanszor válaszolunk OK-val a kérdésre, feltehetőleg akkor is az OK-t választjuk, ha nem arra gondoltunk. És azt is tudnia kellene, hogy nem lesz lehetőségünk gondolkodni, mielőtt véletlenül eldobjuk az egész munkánkat.
Miért kellene tudnia a szoftvernek ezeket a dolgokat? Mert a szoftvertervezőknek is tudniuk kellene, hogy szokásokat veszünk fel, akár akarjuk, akár nem.
A szokások felvétele tulajdonképpen egy jó dolog: segít megkímélni minket annak a gondjától, hogy gondolkodni kelljen, amikor az interfész bosszantó apróságaival találkozunk és csökkenti a valószínűségét, hogy a gondolatmenetünk eltérül. A „Biztosan ki akar lépni?” kérdésre a kezünkben van egy memorizált kattints-és-zárd-be folytonos folyamat. Ez jó, mert a legtöbb esetben nem akarunk gondolkodni a kérdésről – csak a jó dolgot csináljuk. Szerencsétlen módon, a szokásaink időnként félrevezetnek: nem lesz időnk rájönni a hibánkra, amíg meg nem csináltuk.
Így a tervezők számára egyenes út vezet az általános felhasználói felülettervezési elvhez: Ahhoz, hogy egy felhasználói felület emberi legyen, figyelembe kell vennie a szokások kialakulását.
Lehetséges megoldások
Mi lenne, ha a figyelmeztetést nehezebb lenne figyelmen kívül hagyni? Egy diszkrét figyelmeztetés felett könnyű átugrani, így vegyük elő a teljes eszköztárat: villogtatjuk a képernyőt és egy hangos, idegesítő zajt játszunk le annak érdekében, hogy biztosítsuk a felhasználói figyelmet. Próbálkozhatunk, ahogy tetszik, továbbra sem fog működni. Minél tolakodóbb a figyelmeztetés, annál gyorsabban meg akarunk szabadulni tőle (az OK-ra kattintva) és annál többször fogunk hibázni. A gond az, nem számít, mennyire tolja a képünk elé a figyelmeztetést a szmítógép, mi ugyanazt a hibát fogjuk elkövetni: akkor is az OK-ra kattintunk, ha nem azt akartuk. De ez még mindig nem a mi hibánk: addig, amíg szokások felvételével figyelmen kívül lehet hagyni a hibaüzenetet, felvesszük a szokásokat, azután pedig hibázni fogunk.
Mi lenne, ha a figyelmeztetést lehetetlen lenne figyelmen kívül hagyni? Ha a szokások okozzák a problémát, miért nem tervezzük úgy meg a felületet, hogy ne lehessen szokásokat felvenni? Így mindig rá leszünk kényszerítve, hogy gondolkodjunk a válaszadás előtt, és így mindig azt válaszoljuk, ami választ mi szeretnénk. Ez megoldja a problémát, nem?
Ez a fajta gondolkodás nem új: ez az írd-be-az-n-edik-szót-ebből-a-mondatból-a-folytatáshoz megközelítés. Például a Guild Wars játékban ahhoz, hogy egy karaktert töröljünk, először a „Törlés” gombra kell kattintani, majd a karakter nevét be kell írni megerősítésként. Sajnálatos módon ez nem mindig működik. Pontosabban:
- Arra kényszerít minket, hogy koncentráljunk a szokatlan feladatra és nem arra, hogy tényleg el akarjuk-e dobni a munkánkat. Így a nem figyelmen kívül hagyható figyelmeztetés se sokkal jobb, mint a teljesen átlagos: mindkét esetben végeredményben elveszik a munkánk. Ez (a munka elvesztése) az elképzelhető legnagyobb bűn a szoftver világában.
- Figyelemre méltóan idegesítő, és mert mindig szükséges a figyelem, szükségszerűen elterel minket a munkánkról (ami a második legnagyobb szoftver-bűn).
- Mindig lassabb és több munkát igényel, mint egy egyszerű figyelmeztetés. Ezzel elköveti a harmadik legnagyobb bűnt – azzal, hogy több munkát igényel tőlünk, mint az szükséges.
A Guild Wars-os példánkban a második és harmadik pont nem túl lényeges, mert a karakterek törlése elég ritka esemény. De ha be kellene írni a dokumentum nevét, mielőtt mentés nélkül kiléphetnénk, nagyon megterhelőnek éreznénk.
Mit tanultunk? Azok a felületek, amik nem veszik figyelembe a megszokást, nagyon rosszak. A figyelmeztetés nagyobbá, hangosabbá és nem-figyelmen-kívül-hagyhatóvá tétele nem működik; akárhogy is nézzük, a figyelmeztetések egy nagy, sötét csapdát jelentenek az interfészben. Inkább szabaduljunk meg a figyelmeztetésektől.
A mentőöv: visszavonás
Ha csak simán eltávolítjuk a figyelmeztetéseket, nem mentjük meg a munkánkat a végzettől, de ha egy „visszavonási” lehetőséget beteszünk, akkor már igen. Hadd ismételjem meg: a figyelmeztetéses nyomorúságunkra a visszavonás a megoldás. Egy kellően robosztus visszavonással akár nemtörődöm módon is bezárhatjuk a munkánkat tudva, hogy mindig visszanyerhetjük. A visszavonással ezt a szörnyű „Hoppá!” érzést eltüntethetjük a munka visszaszerzésévelA „Hoppá!”-tényező egy Laura Creighton-nal folytatott megbeszélés alapján született meg..
Mivel szokásokat veszünk fel, soha nem fogjuk tudni garantálni, hogy nem lesz ilyen „Hoppá!” pillanatunk. Ezzel szemben a tervezőknek tudomásul kell venniük, hogy meg fog történni, és ennek megfelelően tervezni. Ahányszor csak megvan a lehetősége, hogy eldobjuk a munkánkat, a számítógépnek lehetővé kell tennie, hogy visszacsináljuk a dolgokat.
Ez elvezet minket az egyik legalapvetőbb és legfontosabb felülettervezési mantrához: Soha ne figyelmeztess, ha a visszavonás is elegendő!
A Google Mail egy jó példája ennek a mantrának. Ha törölsz egy e-mailt, azonnal ad lehetőséget arra, hogy visszavond ezt a lépést. Milyen felhasználóbarát! Ezzel ügyesen kikerüli a figyelmeztetések kérdését (csakúgy, mint a visszavonás láthatóságát). Ha hibázunk (ami elő fog fordulni), nem kerül túl sokba, mert egyszerűen visszavonhatjuk. A visszavonással kevesebbet aggódunk és több időt dolgozunk.

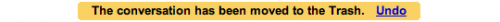
1. ábra: Még nincs túl késő. A Gmail lehetővé teszi, hogy visszavonjuk a törlést.
Természetesen ez csak egy rétege a visszavonhatóságnak – és Gmail ennél tovább megy. Ha törölsz egy levelet, az nem veszik el örökre… ott van a kukában, hogy visszaállíthasd, ha később úgy döntesz, mégsem akartad törölni.
Sajnos, ezt a leckét a Google Calendar még nem tanulta meg. És, ahogy megjósolható volt, töröltem már olyan eseményeket, amit nem akartam. Sokszor a rossz eseményt töröltem, ami különösen rossz, mert ekkor abban sem vagyok biztos, hogy mit töröltem. Visszavonás nélkül nincs is rá mód, hogy kitaláljam.

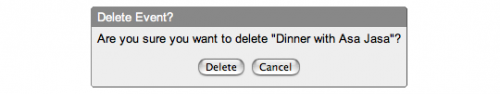
2. ábra: Légy óvatos! A Google Calendar nem engedi a téves törlések visszavonását.
Tulajdonképpen még Google Mail sem mindig használja ezt a módszert. Ha egy címkét törölsz, már jön is egy ilyen figyelmeztetés. Miért van az, hogy Google ilyen jól megcsinálja egy helyen, és alig néhány kattintással arrébb meg ilyen rosszul? Talán mert ez a figyelmeztetés alapú gondolkodás annyira beágyazódott, hogy hősies erőfeszítéseket igényel a meghaladása. Még olyan cégek is, amelyek egyébként a jó tervezés védőbástyái (ilyen a 37Signals), ezt nagyon rosszul csinálják.

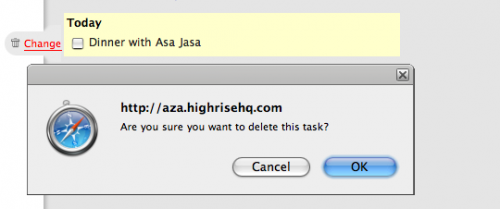
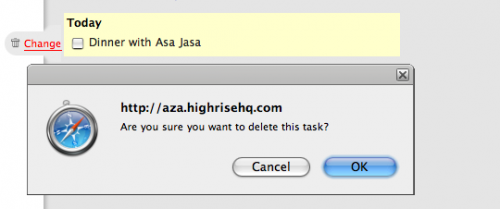
3. ábra: A Highrise, a 37Signals alkalmazása is figyelmeztet visszavonási lehetőség nélkül
Figyelmeztetések használata a visszavonás helyett a legkisebb ellenállás felé mozdulás útja a programozó szemszögéből, és nem igényel különösebben újító gondolkozást a tervező nézőpontjából. De ez nem mentség a számítógépeink számára, hogy nem emberi módon gondolkodnak.
Következtetés
A figyelmeztetések miatt elveszíthetjük a munkánkat, bizalmatlanok leszünk a számítógépekkel szemben és magunkat hibáztatjuk. Egy egyszerű, de bolondbiztos tervezési módszertan megoldja a problémát: „Soha ne figyelmeztess, ha a visszavonás is elegendő!” És ha a felhasználó törli a munkáját, mindig elegendő.
Ó, és a következő alkalommal, amikor azt látod, hogy figyelmeztetnek a visszavonás helyett, küldj az alkalmazás/weboldal tervezőjének egy kedves e-mailt, amiben javaslod, hogy inkább implementáljanak egy „visszavonás” funkciót. Küldj nekik egy linket erről a cikkről. Nézzük meg, meg tudjuk-e változtatni annak a módját, ahogy az emberek a webre terveznek – és ebben a folyamatban mindenki számítógépes életét egy kissé emberközelibbé és kevésbé frusztrálóvá tegyük. Kezdődjön a háború a figyelmeztetések ellen!
Illusztráció: Kevin Cornell
A szerzőről
Aza először 10 éves korában a SIGCHI helyi, san franciscoi székházában beszélt a felhasználói felületekről, és a rabjukká lett. 17 évesen nemzetközi megbeszéléseken és konzultációkon vett rész; 19 évesen egy fizikakönyv társszerzője lett, mert túl fiatal volt, hogy alkoholt vegyen; 21 évesen elkezdett inni, és társalapítója a Humanized-nek. Aza szeret játszani a kürtjén és a laborjában tenni-venni, ha az ideje engedi.
Translated with the permission of A List Apart Magazine and the author[s]. (Az A List Apart oldal és a szerző engedélyével lefordítva.)
Az eredeti cikk 2007. július 13-a óta elérhető itt.